Currency Symbol in NopCommerce

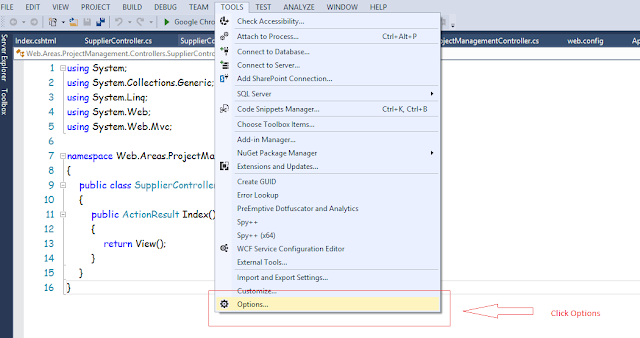
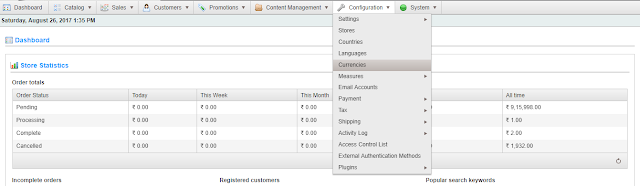
NopCommerce an open source ecommerce platform on the web. I have discussed the features of it in my previous blog. If you have missed it you can find it here In this blog, we will configure the setting for displaying currency symbol. I will take example of displaying indian rupee symbol. In the admin panel open Currencies section from Configuration -> Currencies You can open the demo admin panel from here Add new Currencies by clicking the add new button on top right corner as shown in belo...