Currency Symbol in NopCommerce
NopCommerce an open source ecommerce platform on the web. I have discussed the features of it in my previous blog. If you have missed it you can find it here
In this blog, we will configure the setting for displaying currency symbol. I will take example of displaying indian rupee symbol.
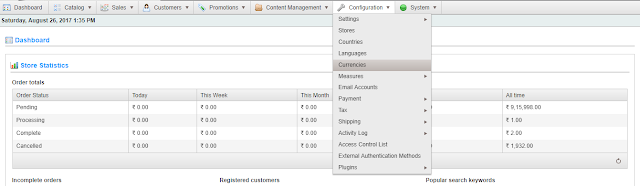
In the admin panel open Currencies section from
Configuration -> Currencies
You can open the demo admin panel from here
Below are the setting which we have to insert while adding new currency.
Name: India
Currency Code: INR
Rate: 1 (this is for my case as INR is primary currency )
Display locale: English en-IN
Custom Formatting: leave blank
Currency Code: INR
Rate: 1 (this is for my case as INR is primary currency )
Display locale: English en-IN
Custom Formatting: leave blank
Below is the screenshot





Comments
Post a Comment